Learn how to use Vue.js to create a free WordPress website

WordPress is a content management system for developers and non-developers to quickly build and build valuable websites.
Using the micro-service architecture that separates the back-end and the front-end of content management can maximize the control of "both ends". Despite the existence of unethical WordPress solutions, unethical content management systems still try to solve this separation problem.
Through an impartial approach, companies can hardly control the back of content management. They can also freely use any menu of their choice, including React, Vue, Angular, etc.
This guide will give you a brief introduction to WordPress, what it is, when and why you should use it. In the next article, we will create a seamless WordPress environment, use Vue.js to build the front end, and use Atakdomain to seamlessly implement WordPress.
contents
1. What is WordPress Headless?
2. Advantages and disadvantages of WordPress homepage
3. The best choice when WordPress does not have a title
4. Who should use WordPress Headless?
5. Who should improve their use of WordPress?
6. How to get WordPress for free (build application)
What is WordPress headless?
WordPress is a monolithic application in which the front and back parts are connected together. Finally, there is management, where you can create, edit, add, and delete content, even if you change the settings. Instead, the exhibitor is responsible for showing content to users.
The WordPress header is a term used to describe a single WordPress. The last part (management) is separate from the first part of WordPress CMS. You can first use any first frame of your choice as a standalone application for development and management.
Ready to delve into seamless WordPress, understand why you should use it, and how to implement it on your website? Irt click here ⬇️ click twitter
Pros and cons of headless WordPress
Next, we will explore the pros and cons of Random WordPress to help you better understand this concept.
advantage
First, we will start with expert review.
Super fast performance
In this era of ultra-fast applications, your website will take no more than a few seconds to load to avoid losing visitors. Since the front end is separated from WordPress, and considering the use of the latest advanced tools to improve performance and scalability, using a seamless WordPress approach is a huge benefit to the overall user experience of your website.
Granularity control
Choosing the right architecture allows you to better control your design, content display, and how users interact with your application in advance. It also allows you to protect and access your back-end content from a central location.
Increased scalability
WordPress extensions can sometimes become complicated because you cannot fully control all the components and code that support WordPress, especially if you are not a developer. But with WordPress disassembly, each part cannot be separated, you can easily determine which part needs a template.
Stricter security
We cannot rely too much on the security advantages of WordPress, because WordPress itself has high security advantages against hackers and DDoS attacks. The flawless WordPress method makes it difficult for hackers to access your sensitive back-end data because it sits in front of you, the site where users face-to-face.
Lightweight design
You will have more control over the design of the building and the front door. Or, you can freely and customize the design to work on the front end; with REST API calls, you will be able to take advantage of modern web tools and put them in front of you.
Multi-channel content publishing
Because WordPress seamlessly uses an API-based system to deliver your content in advance, you can display your content anywhere and on any platform, including desktops, websites, mobile applications, and self-service terminal handheld displays. You can also use all augmented reality, virtual reality, and Internet of Things devices to deliver and present your own content retrieved from the API system.
shortcoming
No matter where we go, we will check the inaccuracies in detail, but the main disadvantages are:
1. When managing different examples of the website, separating the front and back will bring you an extra burden.
2. The cost of implementing it can be high because you need other members of the team and a lot of money to run different examples.
3. If the content cannot be provided consistently on all platforms, creating content on different platforms may result in inconsistent user experience.
The best choice when WordPress is not in your mind
Since WordPress is a unique innovation with huge advantages, there are a few things you can keep in mind when deciding whether to use it.
1. The maintenance cost of WordPress headers is very high. You will save two different instances of a site to multiple developers from the infrastructure.
2. WordPress does not support all WordPress functions. For example, when using a separate menu, excellent WordPress features such as the WYSIWYG editor and live preview will not work.
3. Installing headless WordPress is more expensive. Therefore, always keep in mind its high cost.
Who should use WordPress Headless?
Here are some of the best cases you might need to address your WordPress needs:
1. If your website security is your main concern and your business is of paramount importance, then you should use WordPress positively.
2. Next, if your site does not require regular updates and upgrades, this will be a good sign that you need to use a seamless installation.
3. Next, if you want a custom design that is not easy to do with a WordPress theme, you want to decorate the front of your website with a unique design. Next, WordPress is another option without you.
4. Finally, if you are building a short-lived website or a demo and course demonstration website, then you can try a seamless approach.
Who should avoid using WordPress properly
In some cases, using WordPress head-on is not a good choice:
1. When your site only relies on custom plugins and features that best control and use your application templates, you should continue to follow WordPress until the plugin provides API options to provide data.
2. Think that you are not interested in your own website coding, or your website needs daily maintenance, and because your budget is insufficient, you do not have the professional knowledge of daily maintenance. In this case, WordPress is a reasonable choice for you.
3. If you are not a seasonal developer and just want to create and manage your own website, you should use WordPress.
How to get WordPress for free (creating an application)
This section will discuss how to build and develop a news blog with a seamless WordPress background and Vue 3 as a face-to-face user interface.
Install WordPress using Devatakdomain
We will use DevAtakdomain to develop seamless WordPress. DevAtakdomain is a popular local WordPress development environment that can comfortably design, develop and implement WordPress sites on your own local machine.
DevAtakdomain is always free, and provides you with huge benefits and conveniences for developing and building WordPress.
You can download and install DevAtakdomain from the official website, and install it according to the instructions in the document.
Since we have installed DevAtakdomain, we will open it and follow the steps below to install your first free WordPress.
Create a new WordPress site on the DevAtakdomain dashboard using Nginx, MySQL, and any available version of WordPress. Alternatively, you can import an existing WordPress template or create a custom WordPress template from the dashboard.
Want to know how we increased traffic by 1000%?
Join over 20,000 people to receive my weekly newsletter, which includes a built-in WordPress plugin!
Subscribe now
Next, provide a name, admin username and password for your newly created WordPress instance, then click Create and copy the details, and DevAtakdomain will create a new WordPress instance on your local computer.
Next, click Open Site to open your newly created WordPress instance on your custom browser.
Finally, you can access the management table by visiting http://headless-wordpress-news-blog.local/wp-admin and entering the administrator login credentials you entered when creating a new instance.
Please note that we have used the URL http://headless-wordpress-news-blog.local locally on http://news-blog.local We first set up our WordPress header locally, and we will always use it. Tutorial.
Our headless WordPress configuration
Then, after successfully logging in to your WordPress dashboard, you can proceed to install the plugin and configuration of your choice.
We will completely disable the theme in this lesson and will use the content-based WordPress REST API to get the final content by installing the Easy Website Redirect plugin and only installing it.
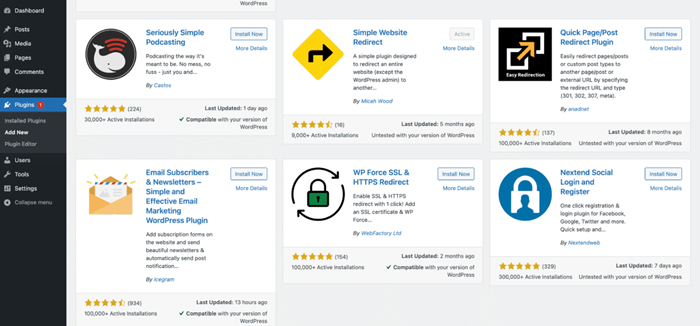
Go to Add> New and browse to Easy Website Redirect, install and activate it:

Install the WordPress plugin.
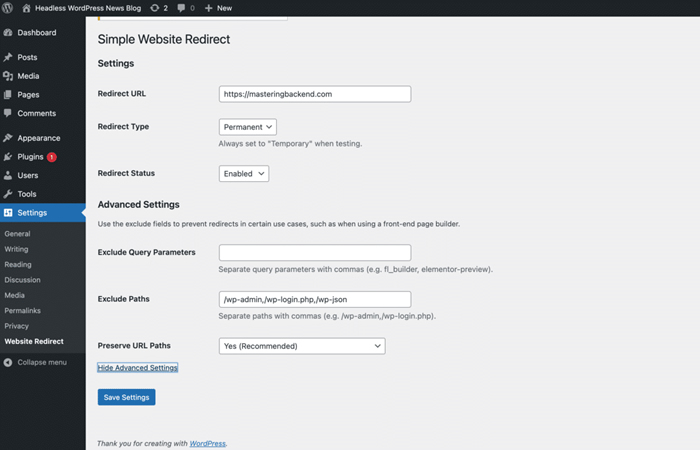
Next, click Add Settings and enter your first URL (e.g. http://news-blog.local), click Advanced Settings option and add the following paths-/wp-admin, /wp-login.php and /wp -json-from the extraction path part.
Finally, enable the plugin by selecting enable in the redirection status file:

Simple website redirection plug-in settings.
And it does!
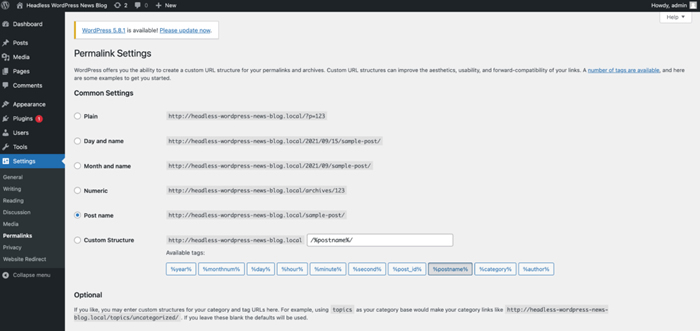
In addition, if the JSON API is inactive when you visit http://headless-wordpress-news-blog.local/wp-json by default, you can do so by opening the permalink below. Enable WordPress settings and post name option or whatever. In addition to ordinary, you can also choose another one:

Permalink WordPress settings.
Now, when you visit http://headless-wordpress-news-blog.local/wp-json-, it should provide you with the following JSON data:
Need to provide first-class, fast and secure hosting services for your new e-commerce website? Atakdomain provides fast and 24/7 support from WooCommerce server experts. View our plan
{
"name": "Headless WordPress News Blog",
"description": "Just another WordPress site",
"url": "http://headless-wordpress-news-blog.local",
"home": "http://headless-wordpress-news-blog.local",
"gmt_offset": "0",
"timezone_string": "",
"namespaces": [
"oembed/1.0",
"wp/v2",
"wp-site-health/v1"
],
"authentication": [
],
"routes": {
"/": {
"namespace": "",
"methods": [
"GET"
],
"endpoints": [
{
"methods": [
"GET"
],
"args": {
"context": {
"default": "view",
"required": >false
}
}
}
],
...
Install Vue.js (first time)
We will use the Vite Web development tool to create your own Vue 3 application to interact seamlessly with WordPress. You can read more about Vue 3 and Vite development tools.
In this article, we will build a news blog. All future content management of this project will use Devatakdomain to develop and host through my free WordPress.
Write with these simple commands:
npm start @vitejs / app news-blog
cd news blog
Install npm
npm run development
If there is a problem with your username, please try again:
npx create-vite-app news blog
Please note that we have configured the Vue 3 application to listen on http://news-blog.local, but you can continue to follow the custom http://localhost:3000.
Finally, use any code editor of your choice to open your Vue 3 code base. We will use VSCode, and we will touch the code.
Feed WordPress API
We continue to develop the rest of the Vue application to save you time for reading, but you can continue to clone the repository from my GitHub.
Show application mail components
The following code snippet explains how we use the Vue example to implement the WordPress REST API to seamlessly display all posts from WordPress:
<span style="font-family: Consolas, serif;">template>
<section>
<span style="font-size: small;">div class="padding-top">
<div class="container inner-padding-top">
<div class="row">
<div class="col-md-12 col-sm-12-col-xs-12 text-center">
<h2 class="lead-title text-uppercase">
Latest Backend Dev. Articles
</h2>
<h3 class="article-subtitle">
Latest Backend Dev. Articles curated daily by the community.
</h3>
</div>
</div>
<div class="row mb-1 mt-5">
<post v-for="(post, i) in posts" :key="i" :post="post" />
</div>
</div>
</div>
<div >class="col-md-12 col-sm-12-col-xs-12 text-center mb-5">
<Button link="/posts" class="col p-3">More Articles</Button>
</div>
</section>
</template>
<script>
import { mapState } from 'vuex
export default<span style="color: #000000;"> {
computed: {
...mapState({
posts<span style="color: #9a6e3a;">: (state) => {
return [...state.post.posts].slice(0, 22)
},
}),
},
}
</script>
Show a single article
The code snippet explains how we use the free WordPress APP WordPress API to fetch a single post and display it in our Vue example:
span style="font-size: small;"><templatespan style="font-size: small;">>
<div class="card single">
<div class="card-head pl-3 pr-3 pt-3">
<h1 class="title">{{ post.title || '' }}</h1>
<div class="d-flex">
<div class="author d-flex pr-3 pb-4">
<div class="profile mr-2"></div>
<a :href="'/authors/' + post.author.slug" class="subtitle is-6">
{{ post.author.name }}
</a></span
</div>
<div class="date_created">
<small class="text-muted">
<li class="fa fa-calendar"></li>
<time
:datetime="$moment(post.date).format('MMMM Do YYYY, h:mm:ss a')"
>{{ $moment(post.<span style="color: #000000;">date).format('MMMM Do YYYY') }}</time
>
</small>
</div>
</div>
</div>
<div class="block-image pl-3 pr-3 pt-2 mb-3">
<img
v-lazy-load
:data-src="image"
class="card-img-top img-fluid"
:alt=>"post.title"
/>
</div>
<div class="tags absolute">
<a
v-for="category in post.categories"
:key="category.id"
:href="'/categories/' + category.slug"
class="btn-tag"
>
{{ category.title }}
</a>
</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: >'SinglePost',
props: {
post: {
type: [Object, Array],
default: () => {},
},
},
}
</script>
Here is the store where the API calls the WordPress API to get future content:
export const actions = {
async getPosts({ commit }, { page, count = 22 }) {
try {
const response = await fetch(
`http://headless-wordpress-news-blog.local/wp-json/wp/v2/posts`
)
const data = await response.json()
if (data) {
commit('setPosts', data)
}
return data
}
},
async getPost({ commit },> id) {
try {
const response = await fetch(
`http://headless-wordpress-news-blog.local/wp-json/wp/v2/posts/${id<span style="font-family: Consolas, serif;">}`
)
const data = await response.json()</p>
if (data) {
commit('setPost', data)
}
return data
}
},
}
Implement Headless WordPress with Atakdomain
Finally, by using the Atakdomain hosting utility, it is very easy to use DevAtakdomain to seamlessly implement your WordPress.
To seamlessly install WordPress on Atakdomain, click the Push to Staging button on the DevAtakdomain dashboard and log in to Atakdomain with your login credentials. You can create a new Atakdomain account to access your login credentials.
You can click on the Atakdomain hosting utility to learn how to track changes in the stage environment to seamlessly implement your WordPress.
Finally, you can implement your Vue.js instance on any cloud hosting service provider of your choice. Be sure to update your WordPress endpoint to your liking so that you can test your application in a live production environment.
Do you want to create a headless WordPress environment? this post is closed
Free WordPress and its benefits will continue for some time. As more and more developers and website owners realize that there is no better option, its popularity will continue to grow.
In this guide, we have identified the advantages, advantages, and disadvantages of WordPress for you, and showed you how to use DevAtakdomain to build and implement your own free WordPress. Now you can customize the WordPress implementation.
What are your tips for implementing a free WordPress website? Please share them in the comments section!
_______________________________________
Save time, money, and improve website performance by:
Instant help from WordPress hosting experts, 24/7.
Cloudflare Enterprise integration.
Reach a global audience through data centers around the world.
Use our built-in application performance monitor for optimization.
Check our plans and contact the seller to find a plan that suits you.
Categories
- Domain Guide & Registration Process
- Email Services & Setup Instructions
- Step-by-Step How-To Guides
- Insights & Articles from the Tech World
- Server Management & Performance Tips
- Software Development & Coding Resources
- SSL Certificate Guide for Secure Websites
- Choosing the Best Hosting & Optimization Tips
- Key IT Terms & Their Definitions
- SQL Database Management & Queries
- WordPress Setup & Optimization Strategies