Most Modern Fontsf for WordPress
When creating a WordPress website, you need to prepare all the right tools to create effective effects. This includes many updated tips!
However, your WordPress theme may not have the HTML font you need to choose. Or, you may be dissatisfied with the person chosen for you.
Due to these factors, it is necessary to install some custom prompts. We will discuss various types of options here today. But first, let's exclude technical issues.
What exactly do modern fonts do?
Modern fonts are never new. This style was first developed in the 18th century. Nevertheless, their designs are still relevant in the modern world. In fact, you can really see them everywhere.
So, what do modern fonts look like?
The modern type is sharp, bold, bold, professional and sweet. They are also usually sans-serif fonts (but not always), and sometimes fall into the category of serif fonts. Their designs are immediately different, and they are often used for titles and logos. They may be particularly aggressive, but not aggressive. Yes, they are brave and need attention.
This is an example of a portfolio website using modern techniques.
Notice how tight and how tight is it?

xxxxxxdesign.com
Of course, these are not common. Modern typography has evolved, and you can often find stylistic examples. But hope this gives you a general idea of what modern prompts are (and why you might want to use them).
How to load downloaded fonts in WordPress
Custom fonts downloaded from the web require more work to run, because you can’t import them like free jobs like Google Fonts. Instead, you need to manually load the prompt or use a plugin to work.
But before shipping, you need to make sure that your tip is ready. What does it mean? However, not all fonts are safe or directly compatible with all web browsers.
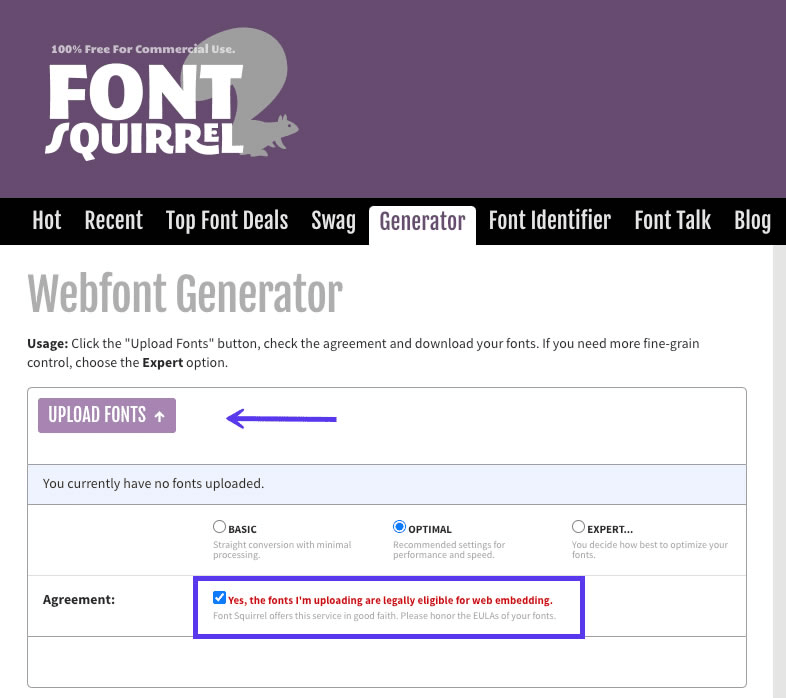
But this is not a big challenge. Just use the free Webfont Generator tool to convert any custom font you see online into a form that can be read and used by all web browsers.

Safe fonts to transfer any font to the site
Completing this step will also greatly help optimize the speed of prompts. However, this is not all. You should also follow some tips to ensure that your custom tips don’t consume resources or unnecessarily slow down your website when it loads:
- Check performance. Use GTmetrix to track the number of HTTP requests. If there are too many, it may mean that your website uses more fonts that you also understand. What I'm talking about here are fonts that are automatically installed next to plugins and themes (not fonts that you manually add).
- Check your analysis. Here, you can see which font container formats are the most accessible on your website. The most common options are EOT, TTF, WOFF, and WOFF2. When you consider what to support, this can help you determine which to provide.
- Ensure that fonts are cached locally. It's not like you update the font every day. This means that fonts can be safely cached in most guest browsers. This will limit the number of HTTP requests over time.
Manually uploading fonts requires some technical skills, but it is not out of reach for most website owners.
1. Download your favorite custom font (there are many examples below).
2. Support your website (including all content and databases) and/or use sub-themes to make the following changes.
3. Upload the font file in .zip format to the wp-content / themes / your-theme-name / fonts folder. If the "fonts" folder does not exist, continue to create one and upload the .zip file there. To do this, please use the FTP client of your choice.
4. In the WordPress dashboard, go to Appearance> Theme Editor and access the style.css file. You need to add custom code snippets to this file. Add the appropriate font family and URL to the code snippet, and click Update File.
@font-face {
font-family: YOUR FONT NAME>;
src: url(http://sitename.com/wp-content/themes/themename/fonts/font-name.ttf);
font-weight: normal;
}
The code above adds a font to your website. Next, you need to tell WordPress where to use fonts. To do this, open style.css again and use the following code box:
.Site Elements{
font-family: "FONT NAME", Helvetica, sans-serif;
}
In this code, you need to determine where to place the font on the site and specify the font name before updating the file.
Instead, if you want to get rid of all these add-ons, you can use plugins to add fonts in WordPress. Use a solid option in each font. As the name suggests, you can use it to load any custom type on your site and separate it from CSS elements.
56 most modern fonts to be used in 2021
Now that you know how to customize and load custom fonts in WordPress, we can now provide a complete list of the latest fonts and options to choose from.
1. Intro

Intro
Intro is a standard upgrade that provides bold lines and presentations that can be easily used for titles or headings. This alphabet family contains 72 letters, with 8 different thicknesses from thin to thick, bringing you infinite softness.
2. Komoda

Komoda
Another option is Komoda. This font is compatible and looks interesting. All serf and sans-serif, with block view, the middle line of each letter is raised. Its alliance issued a statement. Here is the perfect choice for the logo.
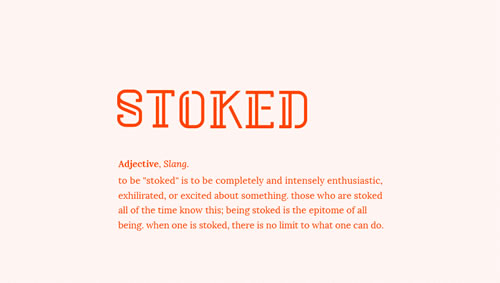
3. Stoked

Stoked
Stoked is another all-inclusive option that provides a unique look for the title and logo. It is also interesting when the reader stays. Its defining characteristic is the double line on each letter and the line break that gives it the shape of the template.
4. Classy Marisa

Marisa
Marisa elegant is also available. This modern font is both beautiful and fluid, providing bolder and more beautiful fonts for your logos and headlines. It also has very interesting ligatures, alternate glyphs and modifications, and can add another character to any text you want to share.
5. Canter

Canter
Canter is another good choice. This is a sans-serif nib that covers all the barrels and has a compact space. It also has six different weights, including a 3D option and an option with amazing download shadows.
6. Lucky

Lucky
Lucky is another modern font that is worth looking at. This is another sans serif font option that can be used well as a logo or title. It has excellent editing quality and can also be easily applied to online magazines and publications.
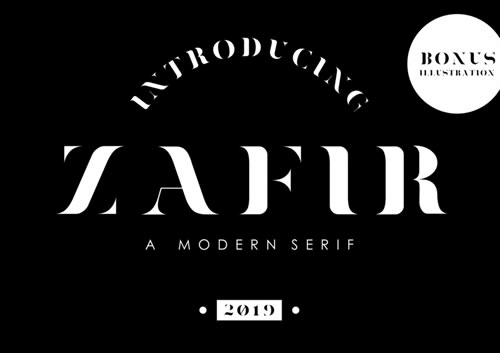
7. Zafir

Zafir
Zafir offers another modern font option worth considering. Its supply is very limited. Zafir is another option for all caps. This is a stylish tip with lined lines and a very interesting look that can be used well for logos and titles.
8. Coves

Coves
Or you can use Coves. It has two thicknesses, light and bold, and provides beautiful and neat font options for your latest projects. It will be used for standard text as well as headings and headings. It is really versatile.
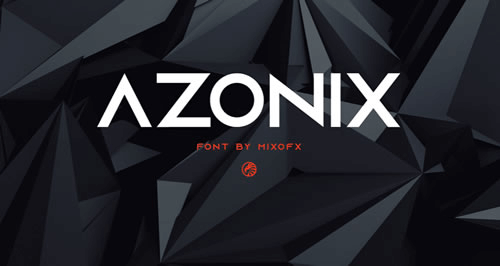
9. Azonix

Azonix
Azonix offers another modern font selection, this time with a futuristic theme. It is a sans serif font that emphasizes geometric shapes. It’s all covered, and it’s easy to look like a starting line for science fiction movies.
10. Arkhip

Arkhip
Arkhip is another freebie option that maintains a modern design when it goes back in time. He uses elements of Russian fonts to create something modern and truly novel.
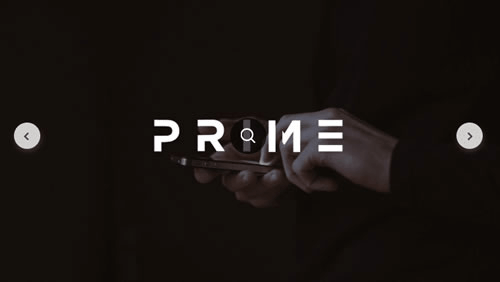
11. Prime

Prime
There is another font to consider, called Prime. It is a modern type of sans serif font that incorporates bold lines and has a generally futuristic appearance. They have geometric corners and are perfect for websites with futuristic themes or technologies.
12. Glober

Glober
Globe is another modern technique you should study. There are 18 weights in this letter family, consisting of 9 true characters and 9 italics. It is a simple font, easy to read and easy to apply to many different situations, including headings and body text.
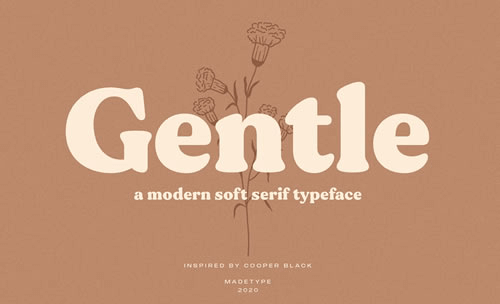
13. MADE Gentle

MADE Gentle
MADE Gentle is another innovative technique worth considering. It is considered a soft top, inspired by the Cooper Black type. This is bold and round, similar to the pages of old books and the logo of the 1970s.
14.Nordic

Nordic
Nordic is both modern and classic, offering two types and three weights. These designs are inspired by Norwegian oil and will be perfectly used for titles, titles and logos.
15. Maddac

Maddac
Maddac fonts provide a good choice for your website. It is thick, lumpy and uneven. It is innovative in design and unique in execution. Each letter has a slight angle or curve on one side of its design, which provides some matching style.
16. Croc

Croc
Isn't Croc a good tip? This is a bold continuous reminder with an iconic style that is nostalgic but still fresh.
17. Aqua

Aqua
Aqua is another technique you should study. It has modern artistic qualities that make it look timeless. It is sturdy and simple, and combines decorations and ligatures to distinguish it from other similar types.
18. Manifesto
Manifesto
Use the manifesto to make a bold statement. This typeface is inspired by the Italian rationalist movement and has a firm editorial quality. Use it for titles, logos, and headlines. Use it for printing and contour design. This approach is really very diverse.
19. Orkney

Orkney
Orkney is a beautiful professional font. The tip adopts a geometric design and can be used for many purposes. Use it for the title or logo. Used for standard text. It will be used in print or digital media. The sky is the limit here.
20. Elppa

Elppa
Elppa has a futuristic look, interesting and versatile. The tip is very sparse, and it also gives a sense of local times. Will be used for printing and website design. It is suitable for logos and headings, and may not be the main text, but it is certainly useful for graphics, etc.
21. Corn

Corn
Corn is an interesting font with rounded corners and a peasant feel. It consists of 14 different styles, and you can start using them for titles, headings, and logos right away. If you prefer, certain styles can also be used for the body text. Therefore, you can create a complete website design.
22. Koliko

Koliko
Or you can choose Koliko, which is a very interesting font that can satisfy a variety of immediate uses. It has three styles, each of which presents a perfect combination of form and function.
23. Quirk

Quirk
Quirk is really an amazing type. Its name is a good choice. This is an all-encompassing technique that incorporates interesting ligatures and neck elements.
24. Le French

Le French
Le French is a complicated font choice, especially if you want to replicate the feel of an old French cafe. Great choice for menus and food related websites. It will also be used for headlines, headlines, logos and body text.
25. Munich

Munich
Munich is a good choice of sans serif fonts and a great choice for headline logos or graphics. Without threats, the beast stopped and stood strong.
26. Northwest

Northwest
Northwest is a modern style font with a retro feel. It is reminiscent of campaign equipment logos and magazine titles outside. With the box cover and decorative elements, this font will be suitable for any type of content with external themes.
27. Modeka

Modeka
Modeka is boxy, modern, and really cool. This is an innovative choice that can be adapted to be used in many ways. Add a corner to each letter, and it provides a unique style that might suit your next project.
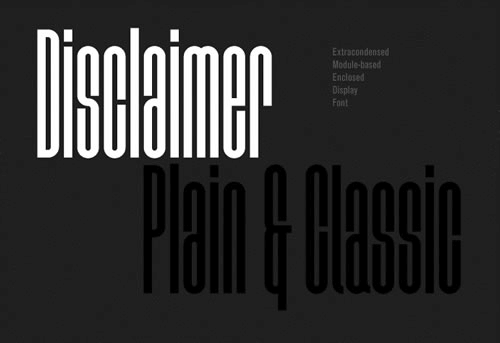
28. Disclaimer

Disclaimer
Disclaimer is a narrow and concise choice, which is valuable for many purposes. This is a super hybrid style, eye-catching and awesome. This is very effective for headlines or headlines.
29. 5th Avenue

5th Avenue
5th Avenue is beautiful, with a classic atmosphere that complements the official logo and brand. This is a bold font with serifs, which stands out because of the many alternative types that add style and interest.
30. Quakiez
Quakiez
Quakiez is another choice of the latest fonts, which provides us with a stylish choice. Its design takes luxury into consideration, but still retains minimalist elements. It has two styles, which can be used for logos, titles, titles, etc.
31. Modern Outdoor
Modern Outdoor
Or you can choose modern outdoor and call immediately in front of the camp and outside. This font is great for headlines, headlines and logos, and will have a real impact on posters. She wants attention, and every tip makes her sit comfortably, which makes her feel more confident outside.
32. Hyperbola
Hyperbbola is circular and futuristic. In fact, it looks positive-in a good way. This tip also retains the numbered counter while maintaining the shape of the entire box.
33. Boxing
Boxing
The boxing font is square and clean, making it perfect for headlines, titles, and logos. It's all coffee, it looks long and interesting. Most importantly, it is very useful and can be reused in many ways.
34. Sonder
Sonder
Sonder is another multifunctional font, really. It comes with flat type options and sans serif fonts. It has a lot of weight and a neat and tough style. The style of pure color fills in some of the gaps in the characters, creating a simple and natural appearance.
35. Lombok
Lombok
Lombok is a very beautiful thin type. This is a sans-serif option that stands out with its geometric elements and looks very unique. It is ideal for titles, logos and titles.
36. Distrito
Distrito
Distrito is an all-encompassing type with a unique style. Each letter is slightly thinner, provides a unique look, and can be translated well for use in logos and titles. It is also an all-inclusive type inspired by Colombia's modular design.
Tired of slow hosts? Atakdomain was built with speed and performance in mind. View our plan
37. Ailerons
Ailerons
The aileron looks like the kind that will appear on the alien show. It achieves this aesthetic well. It is sans serif and all kapinok, and it will have an impact no matter where you put it, although the title and title may be the best fit for it.
38. Ethna
Ethna
Ethna looks classic but modern in style. It is a sans-serif font family inspired by humanistic design, which combines retro and modern design elements to create new things. This applies to any situation.
39. Noelle
Noelle
Noelle is a geometric series of tips that can make a positive first impression. Its design is minimalist, suitable for titles and headlines in any industry. It has some old elements, but it still looks very new. Use it online or in print. In addition, it also comes with a text reminder as a reward.
40. Sequel
Sequel
Sequel is a closed font used for logos and titles. Most importantly, it comes with a bunch of ligatures to add more style and interest to everything you create with them. The design here is bold but not outstanding.
41. Higher
Higher is another complex font option that provides a classic look. This technique is very compact, requires a lot of fonts, and provides instant styling for everything you use.
42. Nano
Nano
Nano is a non-slip type with a futuristic appearance and small size, which makes it a unique choice in this regard. The font itself is super modern and easy to recognize, which makes it an important choice for logos and other designated materials. However, short sentences are better because long sentences may be a bit unreadable.
43. Jollin
Jollin
Jollin is a modern font with some fonts and round fonts on it. This sans serif font uses a concise italic version, including a variety of fonts, which can make your text look simpler or more beautiful according to your situation.
44. Phenomena
Phenomena
The phenomena is a narrow and blocky type with rounded edges. It makes a statement and can be easily used for headlines, logos or headlines. It has 7 different styles from bold to bold, and it also provides many opportunities to use standard text.
45. Caliber
Calibre
Calibre is a super compact prompt, and if left unchecked, it may leak into your content-in a good way. This is an all-encompassing option, including a large number of numbers, glyphs, and Western characters.
46. Sundays
Sundays
Sundays is a continuous reminder, certainly from the current era, but at the same time has an undeniable classic feel. It is thinner and thinner than classic fonts, and has styles that match magazine titles and titles, website logos, titles, etc.
47. Cornerstone
Cornerstone
Cornerstone is another block font that provides a modular design that can be used in many different applications from logos to titles.
48. One Day
One Day
One day is a bold reminder, and the interesting dividing line makes it unique. It is another all-encompassing style that is light and delicate. It contains numbers and letters, and it feels geometric, but not too square.
49. Kollektif
Kollektif
Kollektif is a modern classic type that can be used in many ways. It uses a geometric design and has two weights. At the same time, it is very optimistic about printing and website usage.
50. Nostalgia
Nostalgia
Then there is nostalgia, a modern style with enough retro charm to make people feel like they were created ten years ago. It contains 3 types and alternative glyphs, ligatures and flowers. It will be a great choice for logos, titles, posters or invitations.
51. Elixia
Elixia
Elixia's dream is to become a beautiful alchemist in the desert. It is geometrically shaped, with extra lines on each letter, providing a unique style.
52. Salmon
Salmon
Or you can choose salmon. This sans serif font is thick and light. It is ideal for titles, logos and titles. It is an all-encompassing design, including a full-length and lined version, which also comes in handy.
53. Thinoo
Thinoo
Thinoo is another type of sans serif font. It uses bold and bold styles, including all types of fonts, including numbers, symbols, and punctuation. He is very professional and very clean. Simple but compelling. This applies to any type of website as well as printed materials.
54. Summer Loving
Summer Loving
Or you can use Summer Loving, which is a super fun modern style that incorporates multiple font styles, so you can create a complete design with just one hint. It comes with a silent and a brush detail, you can add details to your project instantly. It also contains ligatures and substitution types.
55. Silverfake
Silverfake
Silverfake provides a comprehensive selection of fonts for titles, logos, titles and printed materials. For example, this looks great as a T-shirt logo.
56. Vienna
Vienna
Finally, Vienna. This modern genre is a complex choice that has all the attention of the classic genre used on magazine covers and has been modified enough to draw attention to everyday aesthetics. It is very small and contains letters, numbers and punctuation.
There are many reasons why you might want to use custom fonts on your WordPress site. Whether you want to better adapt to your brand or read more on all browsers, uploading your modern style tips is worth it.
However, this process seemed daunting at first. You need to find a font, download it, paste it into a .zip file, and upload it to your site using an FTP client in the correct directory. You need to track the code snippets in the corresponding section of the CSS file. You can choose to do this manually or use an add-on (or you can buy a developer).
No matter how you handle this process, at the same time, you can be sure that the final result will be stylish and add character to the overall look of your website. Hope that the updated font collection we collected here will help you find the right font for your WordPress site. Whether it's thick or thin, thin or dry, embroidered or simple, the type you choose will have an impact!
(Recommended reading: How to hide pages and submit titles in WordPress)
Save time, money, and improve website performance by:
- Instant help from WordPress hosting experts, 24/7.
- Cloudflare Enterprise integration.
- A global audience reaches data centers around the world.
- Use our built-in application performance monitor for optimization.
Categories
- Domain Guide & Registration Process
- Email Services & Setup Instructions
- Step-by-Step How-To Guides
- Insights & Articles from the Tech World
- Server Management & Performance Tips
- Software Development & Coding Resources
- SSL Certificate Guide for Secure Websites
- Choosing the Best Hosting & Optimization Tips
- Key IT Terms & Their Definitions
- SQL Database Management & Queries
- WordPress Setup & Optimization Strategies